Web 2.0 is all about functionality and user input. There certainly is plenty of data available on the Web, but sometimes it isn't exactly in the format you desire. This is why mashups were born. A mashup draws data (or functionality) from two (or more) different sources and deploys them within a single tool. An example would be drawing location pictures from Google Earth and adding them to house listings from a real estate agency. Lots of mashups are created using Ajax (Asynchronous JavaScript and XML) methodology.
But for mere mortals, Microsoft has provided a site which allows the easy creation of mashups with drag and drop functionality. Popfly is a cool site which you can access for free using a Microsoft Live ID (also available for free). Once you are there, there is a handy tutorial which will have you making your first mashup, which you can then deploy on a blog, social networking site or Web page, in just minutes. But to make things even easier, just watch the video below which shows you how to make a photo carousel mashup and include it on a blog.
So start exploring on Popfly and see what you can create. Then add the mashups you create to your blog and see what your readers think about them. Set up a poll on the blog to ask about the usefulness of your mashup. But most of all, have fun with it!
Tuesday, March 25, 2008
Increase Blog Functionality (and Coolness) With Mashups
Posted by
Alan
at
6:52 PM
1 comments
![]()
Labels: Blog Functionality, Mashups
Saturday, January 26, 2008
Pictures Not to Include on a Blog or a MySpace Page
I'm always amazed at the pictures that students will put on blogs or social networking sites. They may be great photos to share with your friends, but if you are identified in the photo, is it worth jeopardizing your chances of being selected for a job? Just in case you need some guidelines about what not to include on your site, here are a couple of suggestions...
You may feel passionately about a particular cause...which is fantastic...get involved! However, a prospective employer may not agree with your views. In the majority of cases, you should keep your personal views separate from your work life.
Anything showing you with alcohol, partially clothed or in an embarrassing situation. It might have been a great party, but will it impress an employer?
It is hard to imagine how the ability to do a keg stand would impress any boss! Yet I constantly see these photos on the web.
Posted by
Alan
at
10:12 AM
0
comments
![]()
Labels: Privacy
Blog Away...But Blog Safely
Just as with any other online activity, blogging has risks. Protecting your identity by remaining anonymous is a smart idea. Employers often take a dim view of critical comments made by employees on personal blogs. Some bloggers have even lost their job because of comments made on blogs. The most famous case is probably Ellen Simonetti, a former Delta Airlines attendant, who was fired after Delta officials took exception to photos on her blog. She continues to write her blog (formerly known as Queen of the Sky) but now retitled Diary of a Fired Flight Attendant.
Prospective employers are now searching social networking sites, as well as blogs, for information about prospective employees. So you may not want yourself identified on your blog or MySpace page as the person doing the keg stand in the photo.
To avoid these types of issues, you may want to follow the guidelines from the Electronic Frontier Foundation on How to Blog Safely. Stay anonymous and stay employed!
Posted by
Alan
at
9:42 AM
0
comments
![]()
Labels: Privacy
Blogging Resources

There are many blogs that help new bloggers get up to speed on blogging techniques. A few of my favorites are:
Blogger Tips and Tricks - Focuses mainly on Blogger.com issues
Tips for New Bloggers - Another site with good information for users of Blogger
Problogger - A very professional site with great tips about earning money with your blog.
Steve Pavalina's Personal Development for Smart People - This guy is a genius. He makes a ton of money from his personal development blog and gives you free tips on how to make money from your blog.
Dosh Dosh - Although mainly geared towards making money blogging, this site also has good general tips about blogging.
Pearsonified - Described by the humble owner as the "Best Damn Blog on the Planet". It contains great tips on blogging, search engine optimization and blog templates.
So check out these sites and pick up some great free advice!
Posted by
Alan
at
7:55 AM
0
comments
![]()
Labels: Make Money Blogging, Online Resources
Tuesday, October 23, 2007
Making Money on a Blog: Amazon Associates
One of the best known affiliate programs is the Amazon Associates program. This program, which is free to join, allows you to generate links and widgets to showcase Amazon products on your blog and to collect a commission when people follow the links and buy from Amazon.
Amazon Associates has a short sign up page that requires you to provide a valid e-mail address, payment information (name, address, bank account) and the URL of your blog (make sure your blog already exists). Once your application is approved, you can begin generating links to display on your blog.
Single product links that fit into appropriate posts usually work best. Log in to your Amazon Associates account and from the front page click on Build Links/Widgets. A large variety of widget and link categories are displayed.
Product links are useful for linking to a single product. The search widget is useful for providing an Amazon search feature to your readers without having them leave your blog. Click the "Add to your Web page" button next to your desired type of widget. To create a product link, the first step is to search for the desired product on Amazon. Just key your search terms into the box and click "Go".
From the search results returned, find the correct product and click the "Get HTML" button next to it.
On the page below, select the appropriate options for your link. The preview area of the screen will change as you select options so you can see exactly how your link will look on your blog.
After copying the HTML code, go to your Blogger account and select the Page Elements sub-tab from the Template tab. Click on Add a New Page Element in the appropriate part of the blog and select an HTML/Javascript page element from the list in the dialog box. Paste the HTML code you copied from the Amazon site into the empty dialog box.
When you click the orange "Save Changes" button, the link will be displayed on your blog. When your readers click the Amazon link and follow it to Amazon, you'll receive a commission on any products that they buy.
Posted by
Alan
at
11:37 PM
3
comments
![]()
Labels: Make Money Blogging
Making Money on a Blog: Google AdSense Part 2
Website users are accustomed to being able to conduct searches to find the information they need. Putting a search box on your blog that enables users to search either your blog or the Internet is a great idea. Offering this feature using Google AdSense for Search makes it a valuable feature to you since clickable ads that can make you money are served up with the search results.
To set up AdSense for Search, log into your AdSense account and from the AdSense Setup tab select the Products sub-tab. From the list of products, click on AdSense for Search to display the following screen:
Click the radio button next to Google WebSearch + SiteSearch to allow searching on both your blog and the Web. Next, key in the URL of the main page of your blog. Page down to the bottom half of the screen as shown below:
Click the radio button next to the URL of your blog in the search box. This will ensure that the search box searches your site (not the Internet) by default. It is important to try to keep people on your blog for as long as possible. Adjust the other options to change the design and color of the box until you get it the way you want it. As you change options the box will change so you can see exactly what you are getting. Click Continue when done to proceed to the following screen:
There are additional color options for the search box on this page. You can also provide the URL of your logo to display in the search box. Also, you can determine whether the results of the search are displayed in the existing window or whether a new window opens to display the results. When done, click Continue to display the last page.
This screen provides the HTML code for the search box you specified on the previous screens. You do not need to know HTML to use the code. Merely highlight and copy the code exactly.
Back on Blogger, go to the Template tab and the Page Elements sub-tab. In the section where you wish to place the search box, click on Add a Page Element and select HTML/JavaScript from the choices provided in the dialog box. This displays the Configure HTML/JavaScript dialog box.
Paste the HTML code from the AdSense site into the large box. Add a title if you prefer. Clicking the orange "Save Changes" button will insert the search box onto your blog.
When someone keys in a search term and clicks Search, this results screen is displayed.
Now your readers can find what they are looking for and you have the opportunity to make some more money!
Posted by
Alan
at
10:05 PM
0
comments
![]()
Labels: Make Money Blogging
Making Money on a Blog: Google AdSense Part 1
Google AdSense provides you with a variety of methods to make cash from your blog readers by serving ads up to your blog automatically. Registering for AdSense is free and requires only filling out a relatively short series of forms. You need to have a valid e-mail address and provide them with a telephone number and payment information. You also will need to give them your blog URL so they can review and approve it. Make sure your blog has been up and operating for a few weeks before applying or you might be rejected. You can also be rejected for having a blog that contains:
- Violent content
- Racial intolerance
- Advocacy against any individual, group, or organization
- Pornography
- Adult or mature content
- Hacking/cracking content
- Illicit drugs and drug paraphernalia
- Excessive profanity
- Gambling or casino-related content
Check out all of Google's restrictions here.
Assuming you don't violate Google's guidelines, your blog should be approved for AdSense content within a few days. As shown below, there are four main types of content that are useful to display on blogs.
Google AdSense for Content is very easy to deploy on a Blogger site (once you are registered with AdSense and your blog is approved).
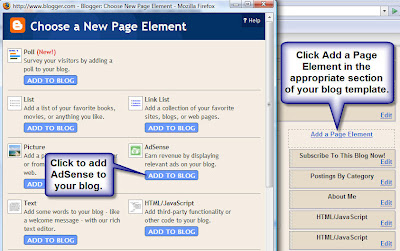
From the Template tab in Blogger select the Page Element sub-tab. Then click Add a Page Element in the section of your blog template where you wish to add the AdSense content. This displays the Configure AdSense dialog box shown below.
There are a variety of shapes to choose from so pick the best one for the area of your blog (vertical shapes work best in the side column of a blog). You have a lot of control over the color scheme for the ad area so you can make it blend seamlessly into your template. When you are happy with the way the ad looks in the preview section, click the orange "Save Changes" button to save your selection and start displaying the ads on your blog.
Now, whenever a reader clicks on the links displayed on your blog, money will be credited to you in your AdSense account.
Posted by
Alan
at
9:02 PM
0
comments
![]()
Labels: Make Money Blogging